# 如何使用hugo建立自己的个人网站
# 1.安装hugo程序
github找到hugo的托管网站
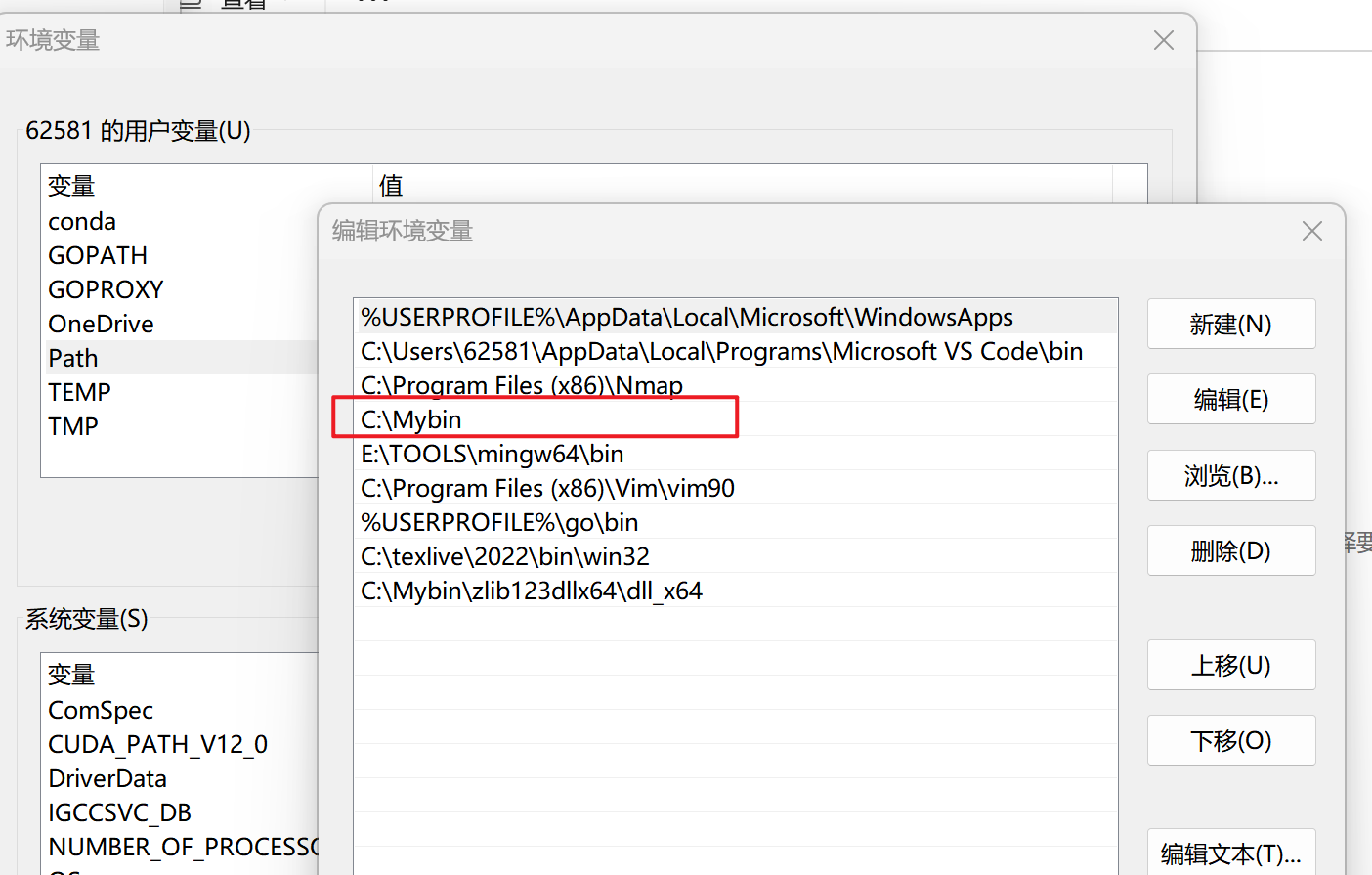
 下载hugo程序,路径添加到系统的环境变量中
下载hugo程序,路径添加到系统的环境变量中

# 2.创建一个新站点
|
|
# 3.安装主题
本博客选择的主题是CaiJimmy/hugo-theme-stack: Card-style Hugo theme designed for bloggers (github.com)
|
|
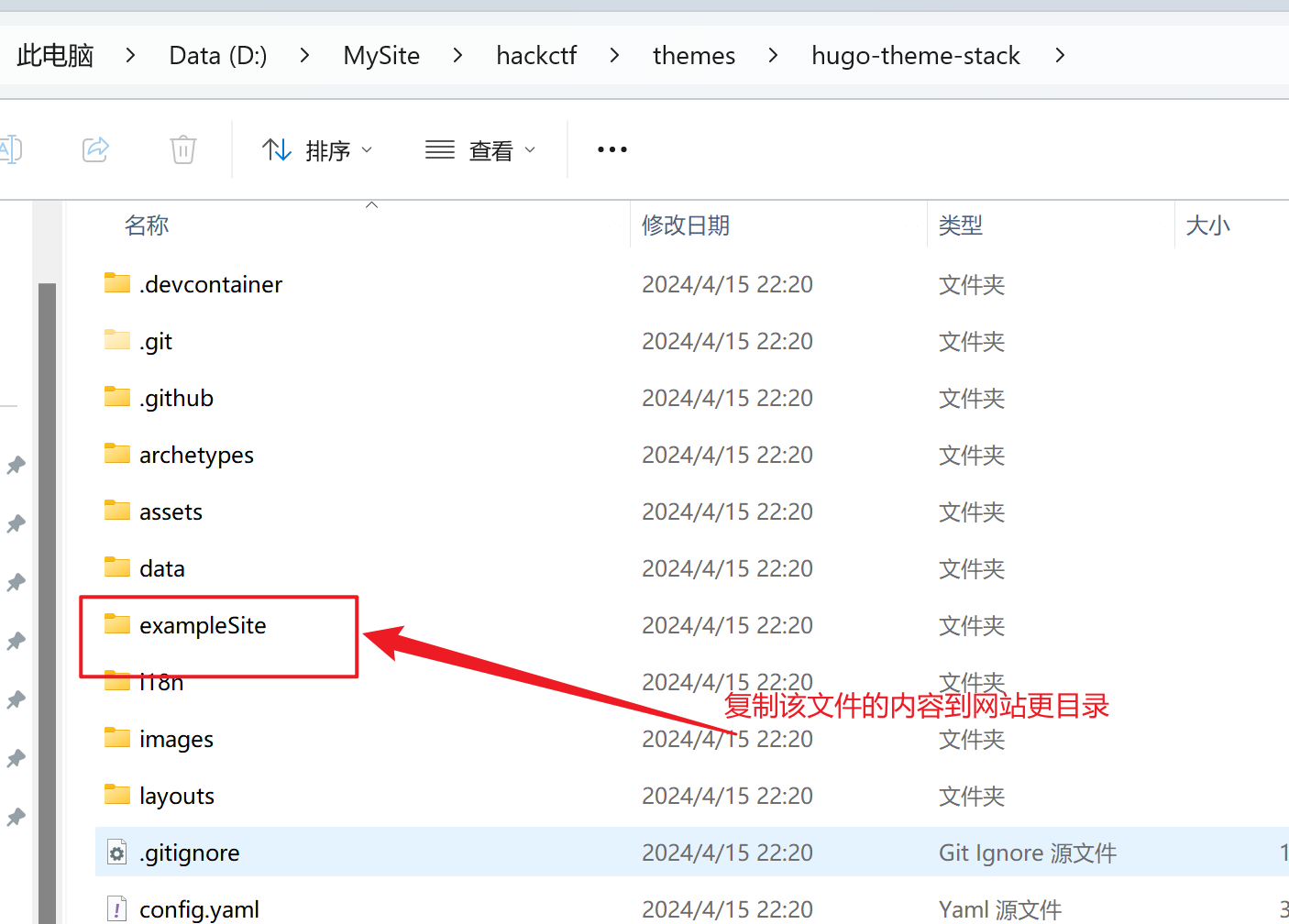
下载主题至hugo网站的themes文件夹

然后复制主题配置文件至博客根目录
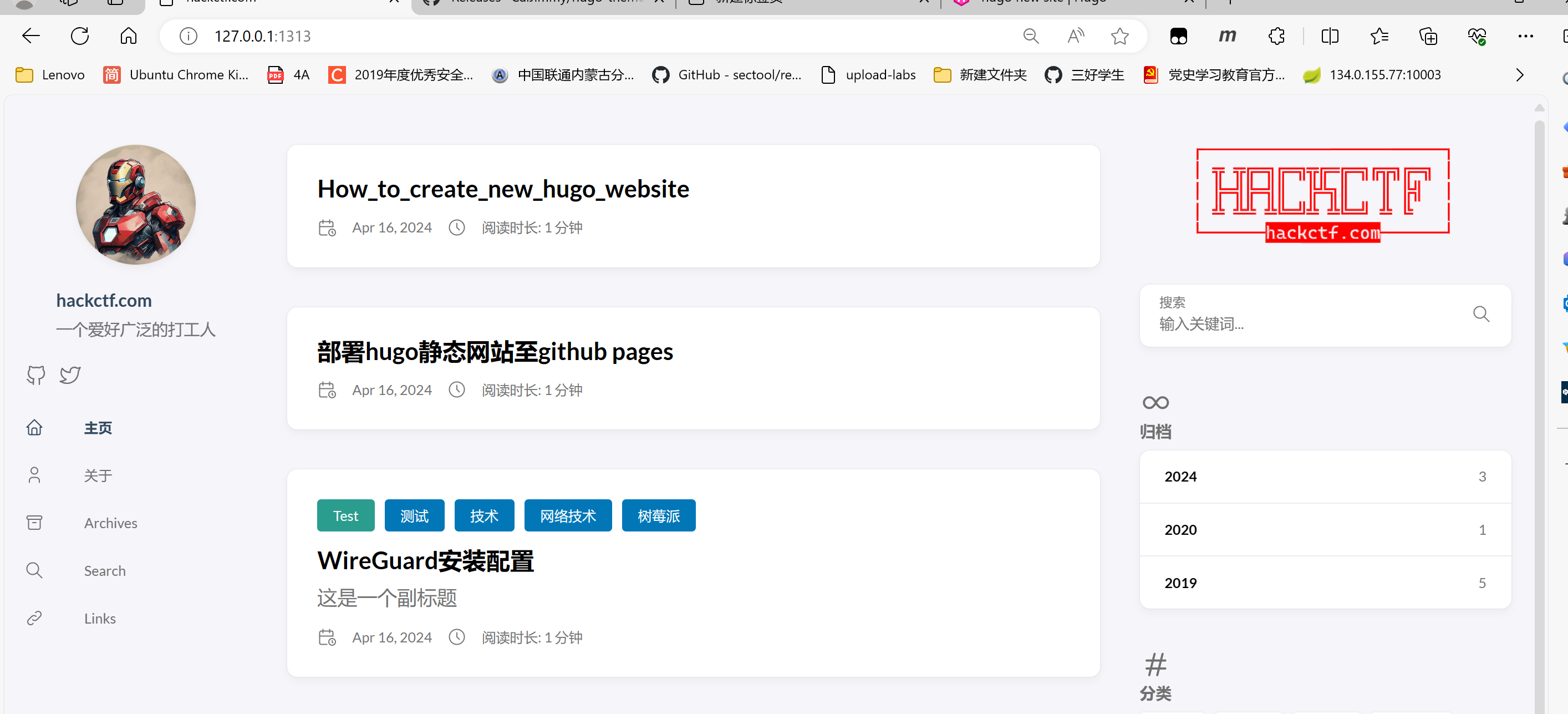
# 4.运行编译静态网站
|
|

# TIPS:
将域名通过CNAME解析到github pages时,需要在网站根目录下创建一个名称为“CNAME”的文件,文件内容如下:
|
|
否则,访问tanandhe.github.io正常,访问www.hackctf.com提示404,设置完毕后需要等待1-2分钟,使得配置生效。
# 5.官方文档
hugo官方文档:https://gohugo.io/getting-started/quick-start/ stack主题的官方文档:https://stack.jimmycai.com/writing/markdown